Δεν κατάφερα ποτέ να βρω ικανοποιητική μετάφραση του “Call to Action” στα ελληνικά.
Προτροπή; Ενέργεια; Προτροπή για ενέργεια;
Κρατάω λοιπόν το Call to Action (ή CTA για συντομία), ένα από τα πιο γνωστά usability στοιχεία που αφορά κάθε site, ειδικά transactional και ηλεκτρονικά καταστήματα.
Τί είναι λοιπόν το Call to Action;
Η πολύ στεγνή και κυριολεκτική περιγραφή του είναι: Κάθε στοιχείο σε μία σελίδα που ζητά από το χρήστη να προβεί σε κάποια ενέργεια. Στην πραγματικότητα, σε αυτό τον ορισμό πρέπει να συνυπολογίσουμε και τους στόχους του κάθε site.
Δηλαδή ποιά είναι εκείνη η μία ενέργεια που θέλουμε πραγματικά να κάνει ο χρήστης. Αν έπρεπε να επιλέξουμε μία μόνο ενέργεια, ποιά θα ήταν αυτή; Σε ένα forum αυτή η ενέργεια μπορεί να είναι η συμμετοχή του χρήστη σε ένα post. Σε κάποια άλλη σελίδα μπορεί να είναι η εγγραφή σε ένα newsletter.
Σε ένα e-shop, ο βασικός στόχος είναι η αγορά. Αυτά τα Call to Actions λοιπόν, πρέπει να είναι ξεκάθαρα και να προτρέπουν το χρήστη να τα ακολουθήσει.
Ποιά είναι εκείνα τα στοιχεία που πρέπει να λάβουμε υπόψιν μας για να δημιουργήσουμε αποτελεσματικά και αποδοτικά Call to Actions σε μία σελίδα;
1. Προτεραιότητες
Το πρώτο πράγμα που πρέπει να σκεφτεί κανείς είναι ποιο είναι πραγματικά το Call to Action του. Σε μία σελίδα στην οποία πολλαπλά στοιχεία συναγωνίζονται ταυτόχρονα το ένα το άλλο για την προσοχή του χρήστη, το αποτέλεσμα θα είναι ο χρήστης τελικά να μην κάνει engage με κανένα από αυτά. Ο χρήστης χρειάζεται επιλογές αλλά χρειάζεται και κατεύθυνση, για να μην οδηγηθεί σε αυτό που οι ψυχολόγοι ονομάζουν “Choice Paralysis”. Ένα χειροπιαστό παράδειγμα από τον κόσμο του e-commerce είναι η σελίδα προϊόντος. Συχνά ο χρήστης εδώ έχει 2 επιλογές: Προσθήκη στη wishlist/αγαπημένα και Προσθήκη στο καλάθι. Στην σελίδα προϊόντος του παρακάτω eshop, είναι σαφές πιο από τα δύο είναι το βασικό CTA
2. Λεκτικά
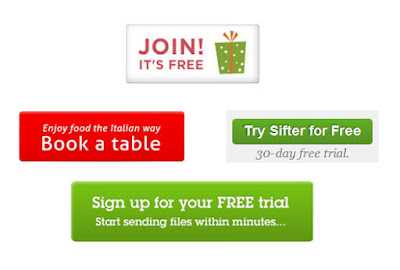
Ένα Call to Action εξορισμού περιλαμβάνει προτροπή. Είναι η στιγμή που το site ζητά από τον χρήστη να κάνει κάτι και τον κατευθύνει. Ιδανικά λοιπόν πρέπει να περιλαμβάνει μία προστακτική όπως το “Συμπλήρωσε” ή αν αυτό δεν ταιριάζει στην περίπτωση ένα ουσιαστικό που υποδηλώνει ενέργεια όπως το “Προσθήκη”. Το λεκτικό πρέπει να είναι επεξηγηματικό, κατανοητό αλλά και σύντομο.
3. Χρώμα, μέγεθος, τοποθέτηση
Ο ρόλος του design εδώ είναι κρίσιμος, καθώς μπορεί να επηρεάσει σε μεγάλο βαθμό το click through rate (CTR) ενός Call to Action. Όταν μιλάμε για τη δημιουργία ενός button, είναι σημαντικό αυτό το κουμπί να ξεχωρίζει εμφανώς από τα υπόλοιπα στοιχεία της σελίδας. Το κουμπί πρέπει να είναι μεγάλο και ευδιάκριτο με άνετο click target area.
Το έντονο χρώμα βοηθάει στο να ξεχωρίσει το CTA από το background, αλλά η επιλογή χρώματος θέλει προσοχή. Οι έρευνες καταλήγουν ότι το πορτοκαλί είναι το πιο αποτελεσματικό χρώμα για Call to Action button, χωρίς αυτό βέβαια να αποκλείει άλλα καλά σχεδιασμένα κουμπιά βασισμένα σε διαφορετική χρωματική παλέτα. Η τοποθέτηση του κουμπιού είναι σημαντική επίσης, με τα κουμπιά που είναι above the fold να είναι προφανώς αποδοτικότερα.
4. Κίνητρα και εφησυχασμοί
Μαζί με κάθε ενέργεια που ζητάμε από το χρήστη να κάνει, του δημιουργούμε ταυτόχρονα ερωτηματικά, ανησυχίες, φόβους για το τι πρόκειται να συμβεί μετά το πάτημα του κουμπιού. “Αν με σπαμάρουν με email;”, “Και αν θέλω να ξεγραφτώ;”, “Τα στοιχεία μου είναι ασφαλή”, “Τί θα κερδίσω εγώ;”. Όλα αυτά τα ερωτηματικά που γεννώνται στιγμιαία λίγο πριν ο χρήστης ακολουθήσει την προτροπή μας, μπορούν να απαντηθούν με ένα απλό λεκτικό το οποίο είτε συνοδεύει είτε βρίσκεται κοντά στο CTA. Έτσι, καθησυχάζουμε το χρήστη, δημιουργούμε εμπιστοσύνη και τελικά του δίνουμε ένα λόγο παραπάνω για να προχωρήσει!
5. Beyond buttons
Τα κουμπιά μπορεί να είναι τα πιο προφανή, γνωστά και τεσταρισμένα design elements για να απεικονίσουμε ένα CTA, αλλά δεν είναι πάντα απαραίτητα. Ένα εξαιρετικό, ενστικτώδες design μπορεί να κατευθύνει το χρήστη προς την ενέργεια που θέλει να κάνει, με ένα τρόπο φυσικό και σχεδόν “αυτόματο”. Δηλαδή χωρίς σκέψη. Ενστικτωδώς. Το design αυτό είναι πραγματικά δύσκολο και προϋποθέτει μία UX στρατηγική σε κάθε βήμα της διαδικασίας. Για αυτό και τα κουμπιά παραμένουν ο ασφαλέστερος τρόπος να επιτύχουμε το επιθυμητό αποτέλεσμα, ακόμα περισσότερο όταν πρόκειται για ηλεκτρονικά καταστήματα με συγκεκριμένους εμπορικούς στόχους conversion rate!










0 Σχόλια